Creating a Cohesive Student Learning Experience
Client:
Athabasca University is an accredited online university based out of Athabasca, Alberta, Canada. They offer flexible distance learning with world-class courses, undergraduate, graduate programs, and professional development. Founded in 1970, it is one of four comprehensive academic research universities in Alberta, and was the first university in Canada to specialize in distance education.
Role:
As Director, User Experience and Learning Experience Productions I lead the UX team, Course Creators, Managers, and Senior Leaders through a three day Integrated Learning Environment workshop to develop unified design standards for future courses as Athabasca endeavoured to migrate over 800 courses from Moodle to the Brightspace LMS.
Problem:
Athabasca had over 800 courses in several instances of the Moodle LMS. Because of natural academic silos that had developed over time, courses within Moodle were disjointed, lacked a sense of cohesion, and were sometimes confusing to students who would receive a different digital experience in different faculties. There were differing features and integrations, differing usage of fonts, font styles, and font colours. There was limited responsive design and accessibility being implemented throughout the experience. A new generation of students began to take note of these inconsistencies as they voiced their opinions on review sites, online forums, and social media.
Solution:
After an exhaustive search, the University partnered with D2L to adopt Brightspace as the new learning platform for their courses. D2L Brightspace offered a modern user experience that is highly customizable, responsive, and accessible. My role in the solutioning was to align the Course Creators and Academic Faculties to eliminate silos and unify the design experience across all Athabasca University courses. This was achieved by holding a three day online workshop in which I worked with several Course Creators, Managers, Academics, and Senior Leaders to identify universal course functional elements, universal course navigation elements, and universal course page structures. The research, discovery, and workshops all culminated in the creation of set of wireframes which served as a backbone for a universal course delivery experience.
Process:
Step 1: Research & Discovery
Each faculty presented examples of their courses in the Moodle LMS and described some of the functionalities they utilized within their learning design. The UX team took notes of functionality and card sorted functionalities to identify where there was overlap across various faculties. Stakeholders were then invited to discuss and suggest whether a function should live on a course page, or within the course navigation.
Findings:
This exercise helped highlight for Course Creators and their Faculties that similar functionality was being utilized, labeled, organized, and designed in different ways across the Student experience. A synthesis of findings from the initial research and discovery process was presented to Senior Leaders in the organization.
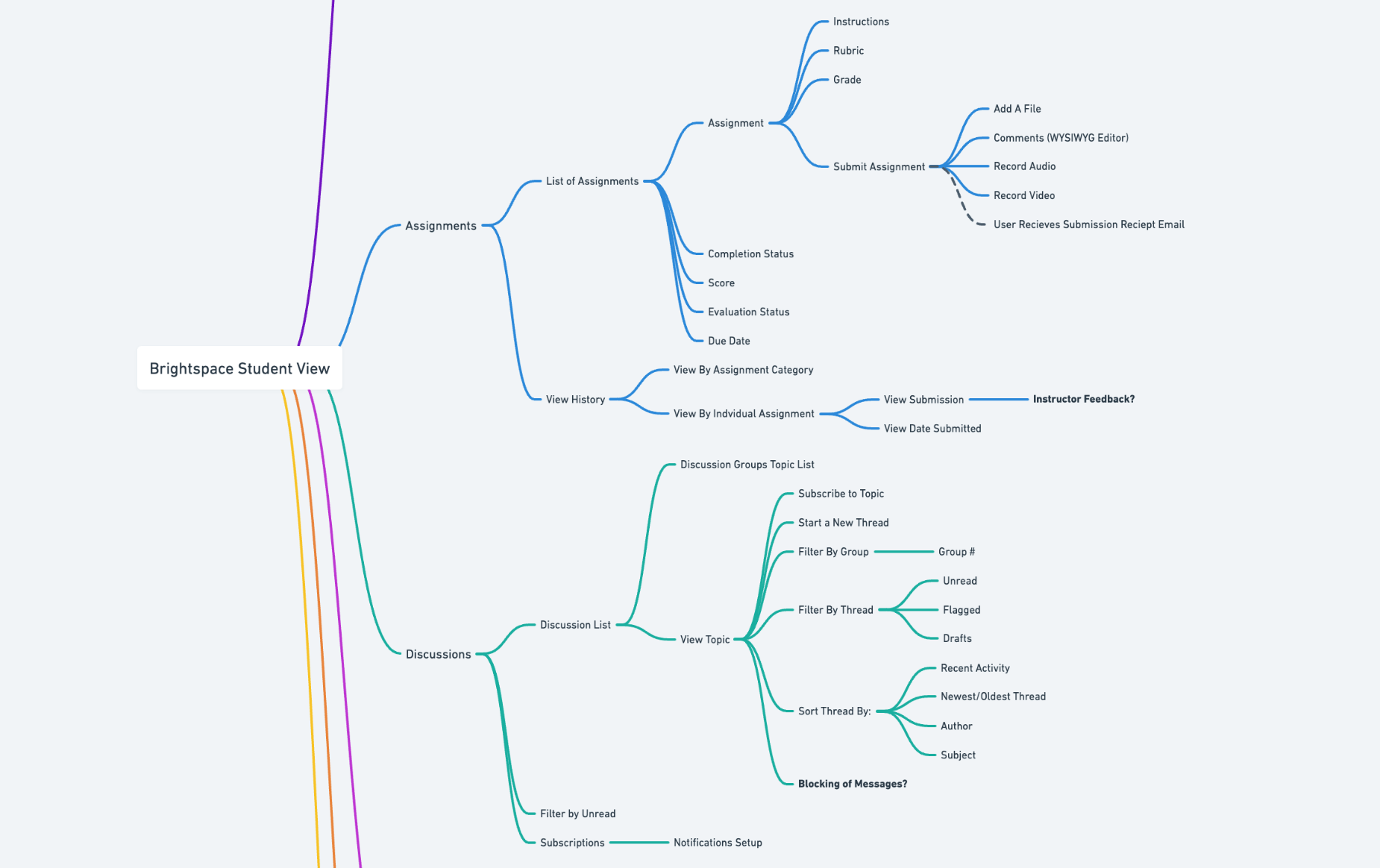
Step 2: Course Functionality Workshop
Goal:
The goal of the workshop was to focus on how we at Athabasca would utilize the functionality available to us in Brightspace to adapt our design approach to learning design and production. As a group, we worked to align functionalities we were already utilizing in Moodle with the available functionalities of Brightspace. We then began to develop consensus as a group on which functional items should be included within the universal course navigation or the course page template.
Outcomes:
The activity gave us a collective sense of how functionalities we currently utilized in Moodle could be replicated within the Brightspace platform. This also helped ignite discussion around how we would develop a cohesive navigation template in our next day workshop. The UX team took notes and synthesized their findings to develop wireframes that visually conveyed universal solutions.

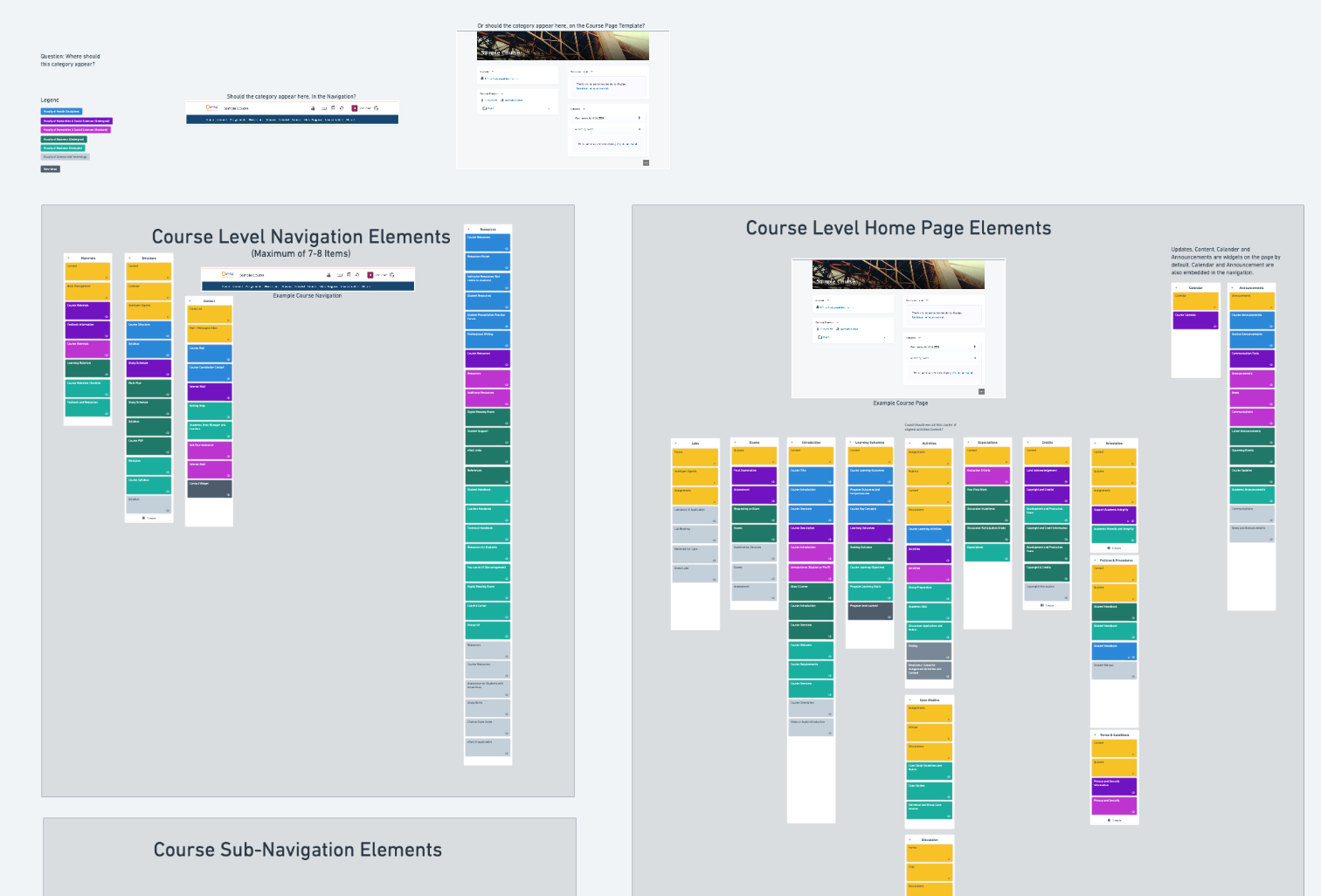
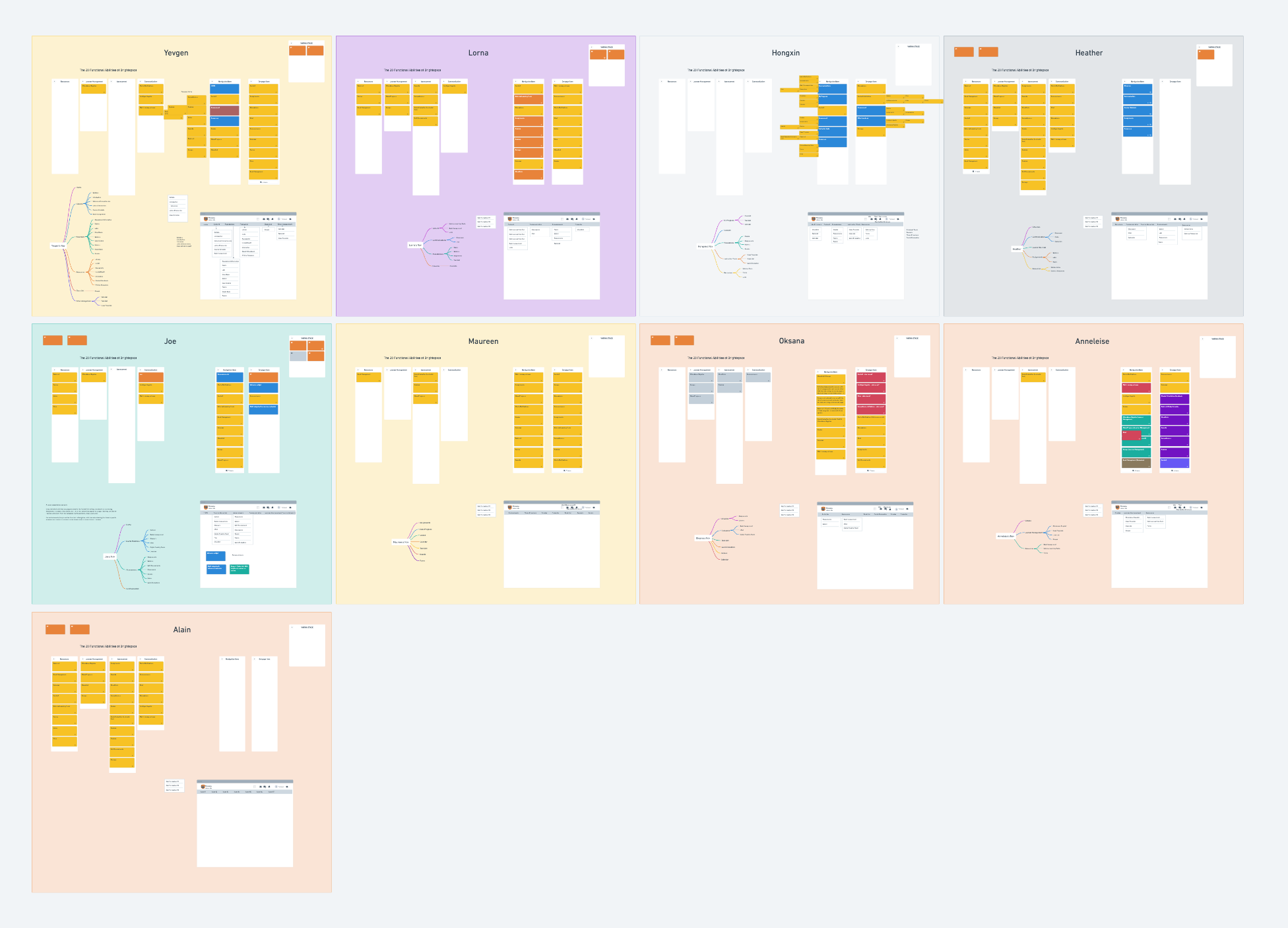
Step 3: Course Navigation Workshop
Goal:
The goal of the workshop was to focus on developing a cohesive navigational structure based on the functionality discussed in the previous workshop. Each Course Creator was given their own workspace on a Whimsical board to develop their view of what a navigational structure should look like. We then voted as group to identify the top 3 navigational structures that best served student needs.
Outcomes:
After identifying which top 3 navigational information architectures best served student needs. The UX team was able to combine the best of all three structures to create a universal course navigation structure that was acceptable to all stakeholders on the project.

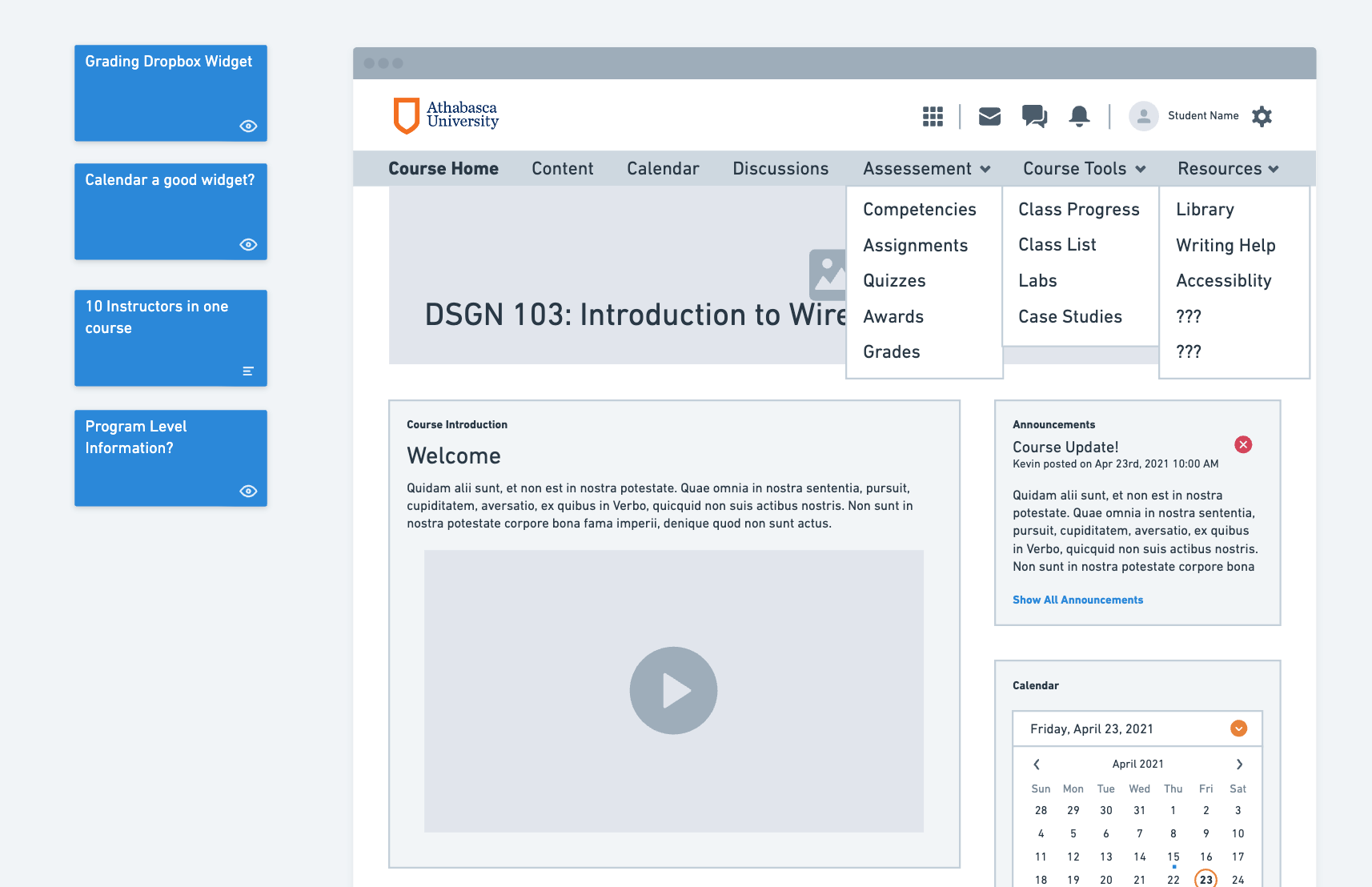
Step 4: Course Page Workshop
Goal:
The goal of the workshop was to walk the group through the Information Architecture of a course page as a student would see it in the Brightspace platform. I also lead the group through an initial review of draft wireframes of course templates to solicit discussion on page layouts and learning experience design.
Outcomes:
After reviewing the draft wireframes and information architecture with Course Designers, Managers, and Administrators, the UX team continued to develop final wireframes that would be utilized to model the initial 10 test courses in the Brightspace platform.


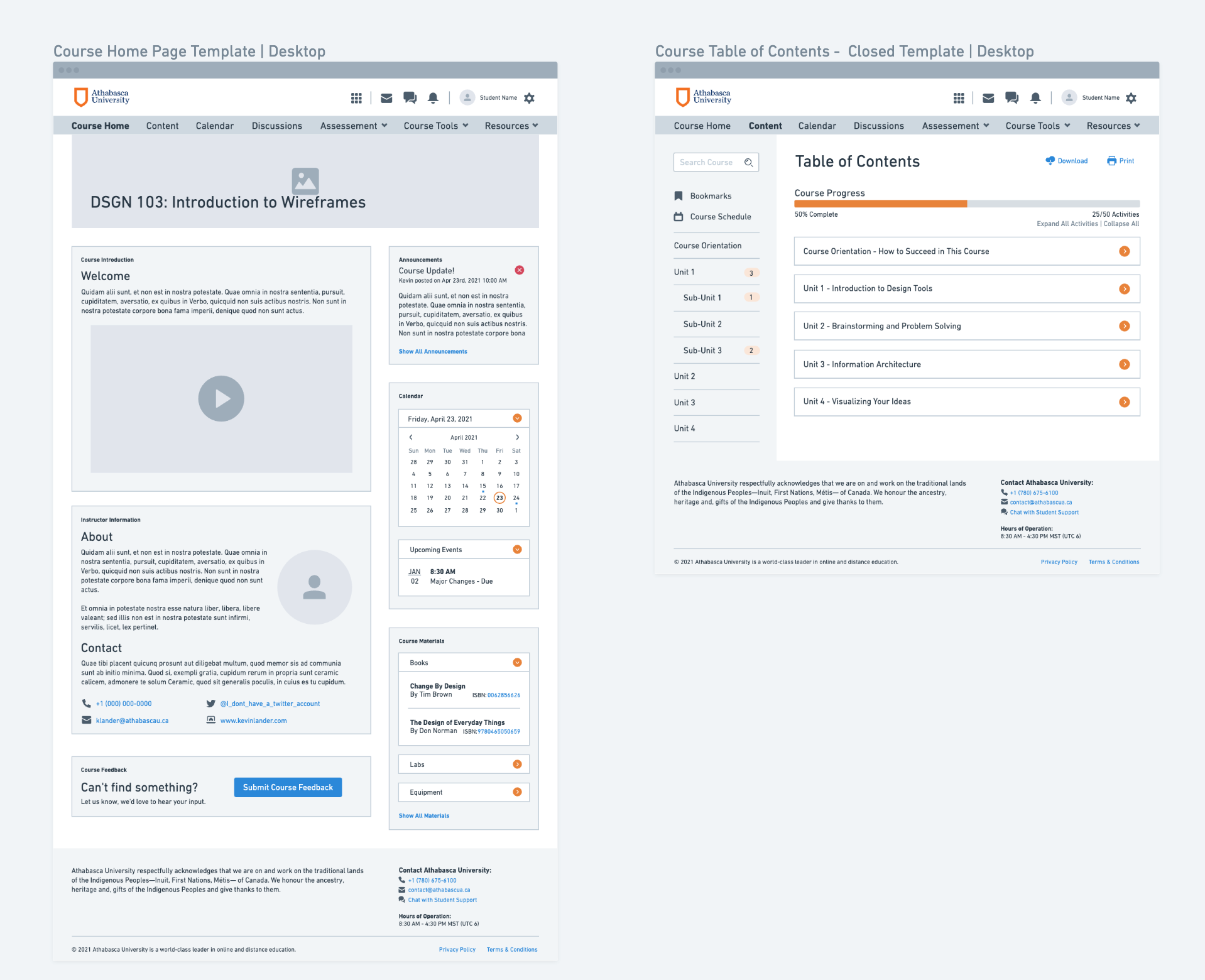
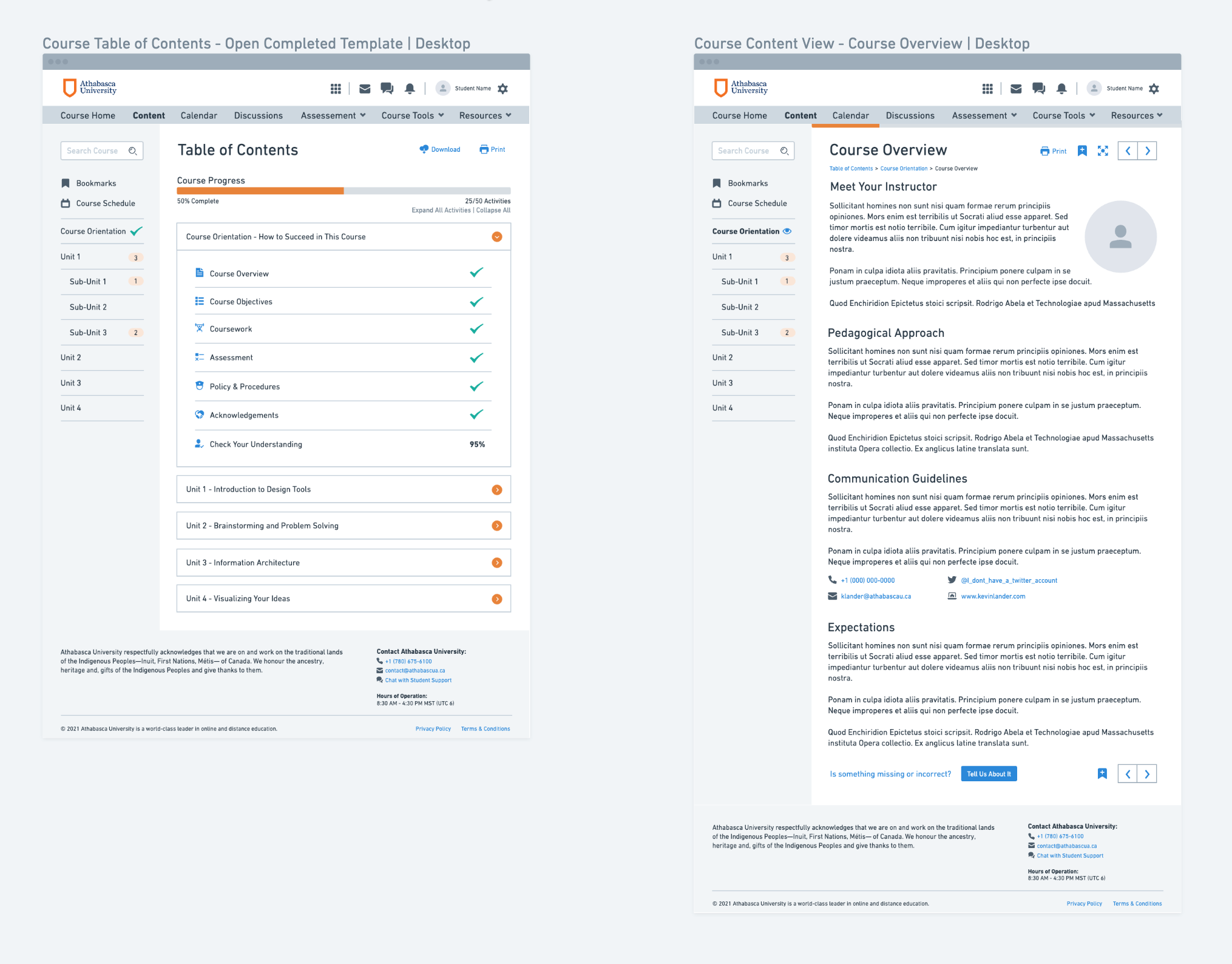
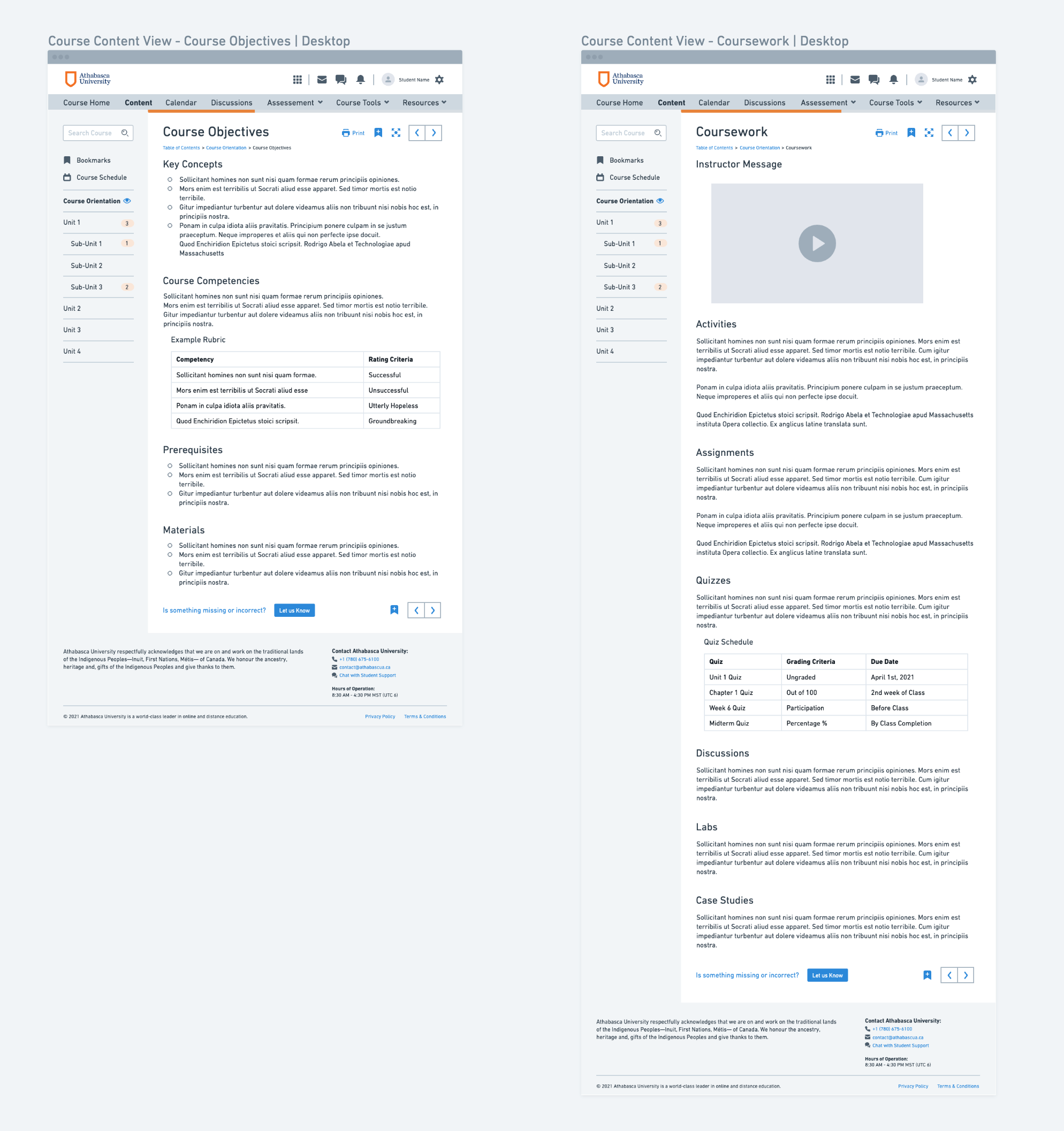
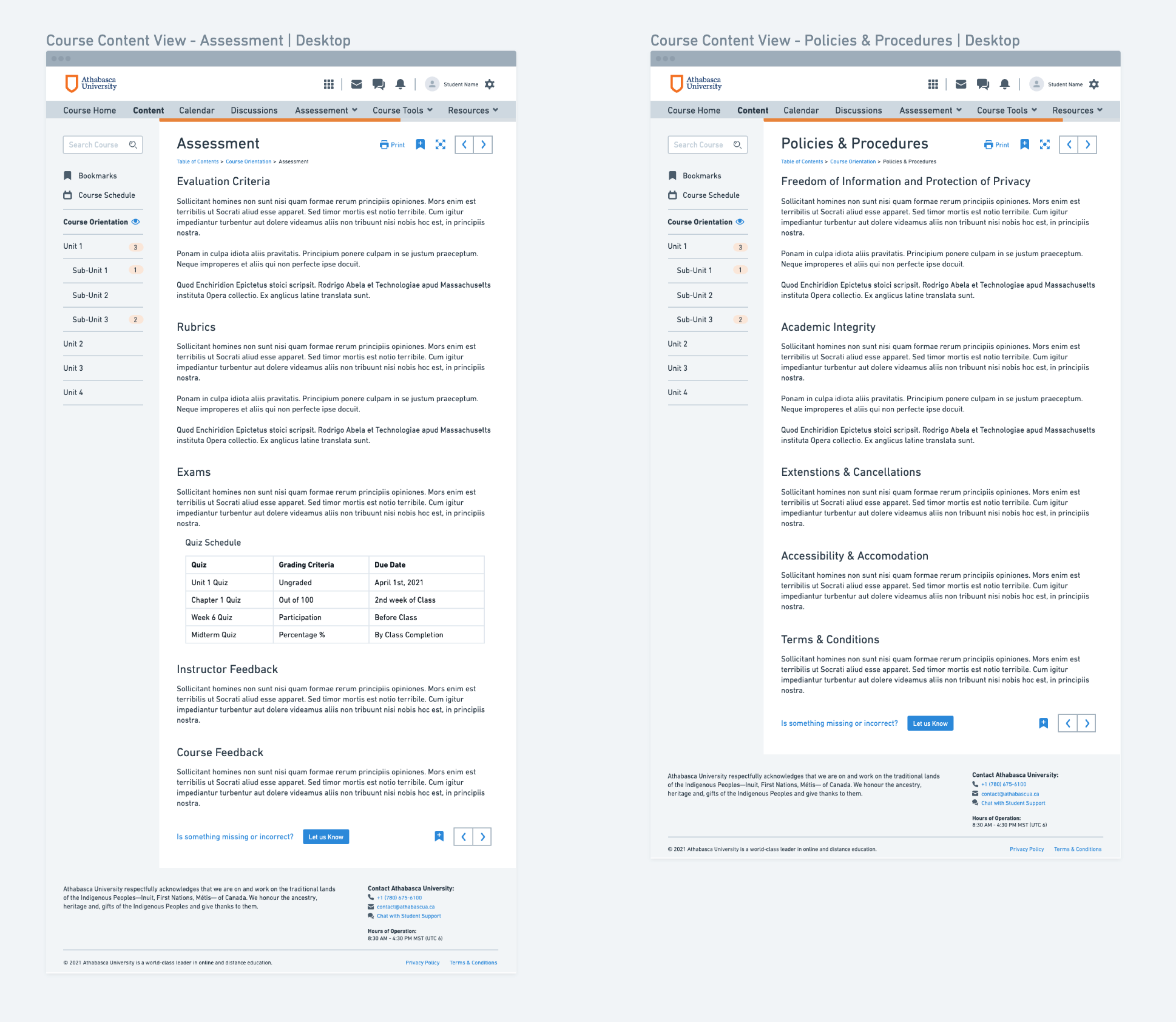
Step 5: Final Deliverables
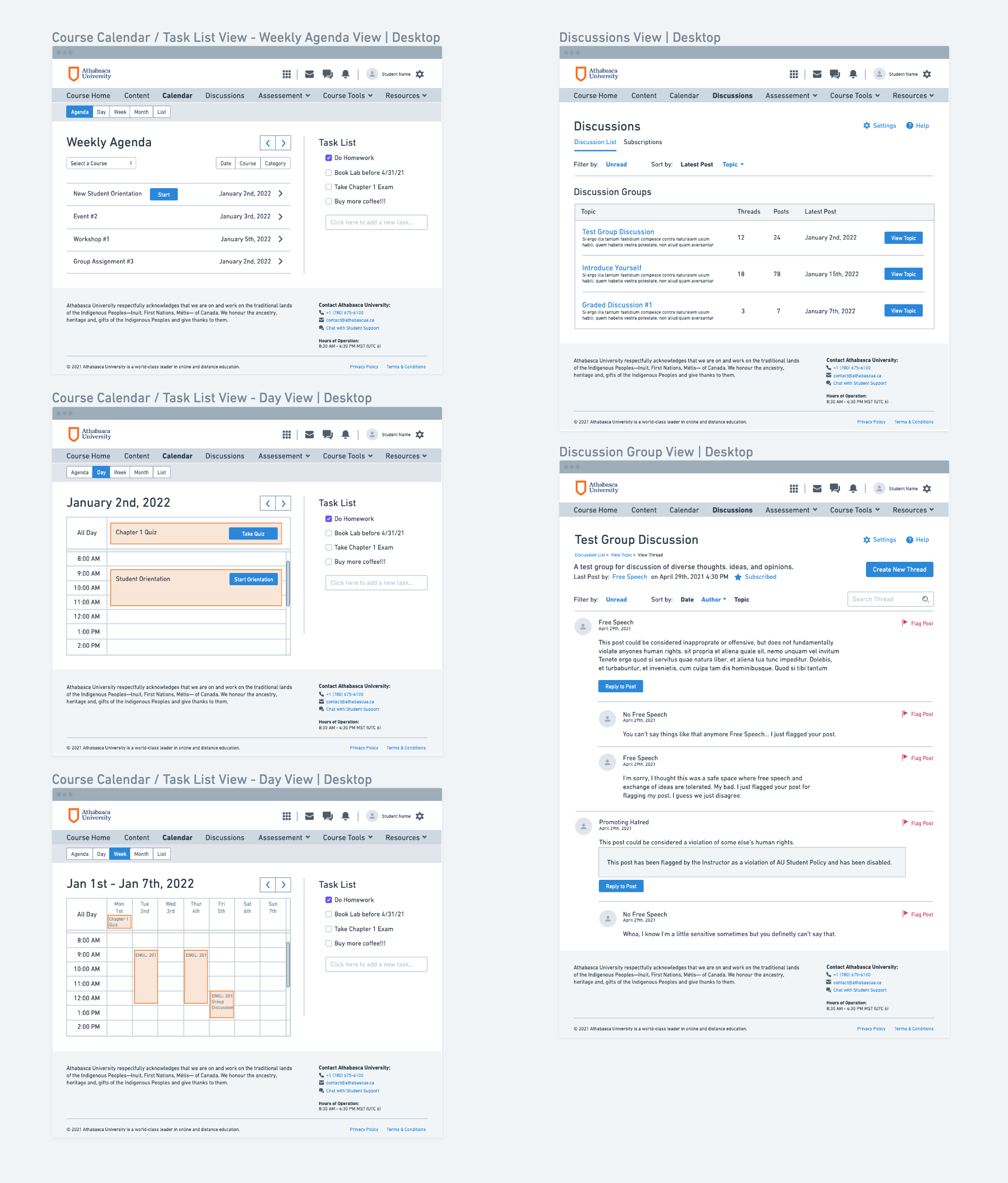
After completing the workshop, a set of 17 wireframes were developed and presented to Course Creators, Managers, Academics, and Administrators. These 17 wireframes became the structural backbone on which 10 test courses were designed, built, and tested. After the 10 test courses were successfully validated. This design became the basis for the migration of 800+ courses at Athabasca University, a project that took 3 years to complete in order to achieve a massive uplift to the learning experience. You can view the wireframes here on Whimsical. There are also a few select screenshots below.