Improving Online Legal Products
Client:
The LawDepot AKA Sequiter, Inc. is an Edmonton, Alberta, Canada based software company that produces a suite of online legal products accessible to web and mobile users in the United States, Canada, UK, Germany, and France. They have a slate of brands that operate globally serving as an online resource for self-authored legal documents via a subscription service model.
Role:
As User Experience Designer, I worked to improve the overall experience of landing pages, legal questionnaires, payment pages, email templates, mobile site interactions, and the resume builder product. This project required working across two different established design styles and several sub-brands.
Problem:
The client had a new resume builder product that successfully output a plain text resume. They were happy with the functionality and wanted to build upon the product to increase usage. I completed some initial product research exploring similar products in market and pitched the idea of creating stylized resumes that would give the customer a chance to customize the visual look and feel of the resume output.
Solution:
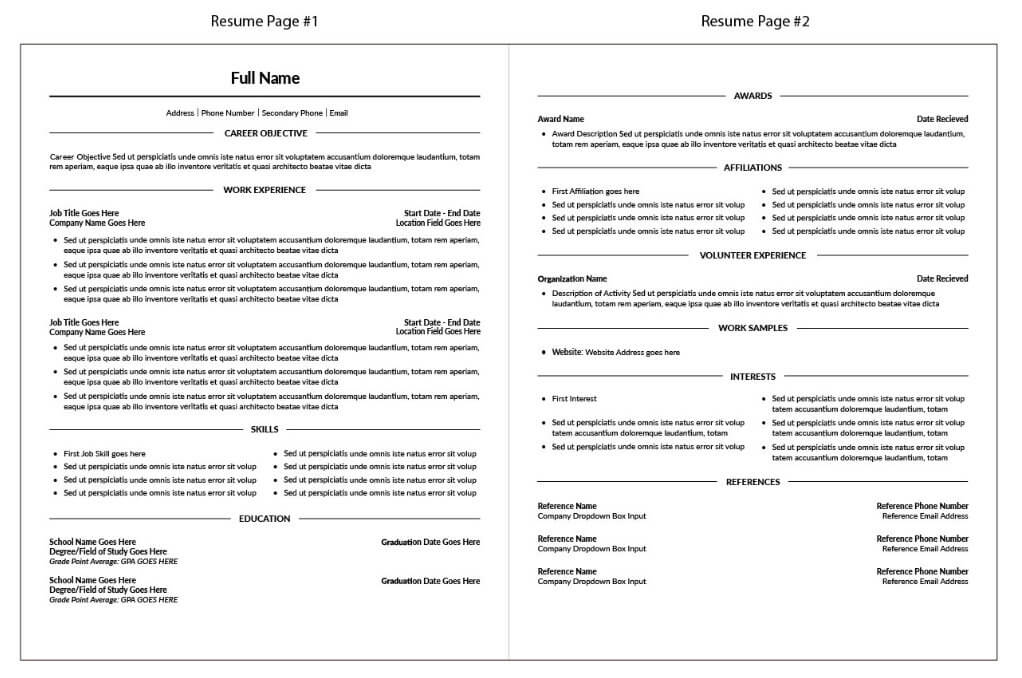
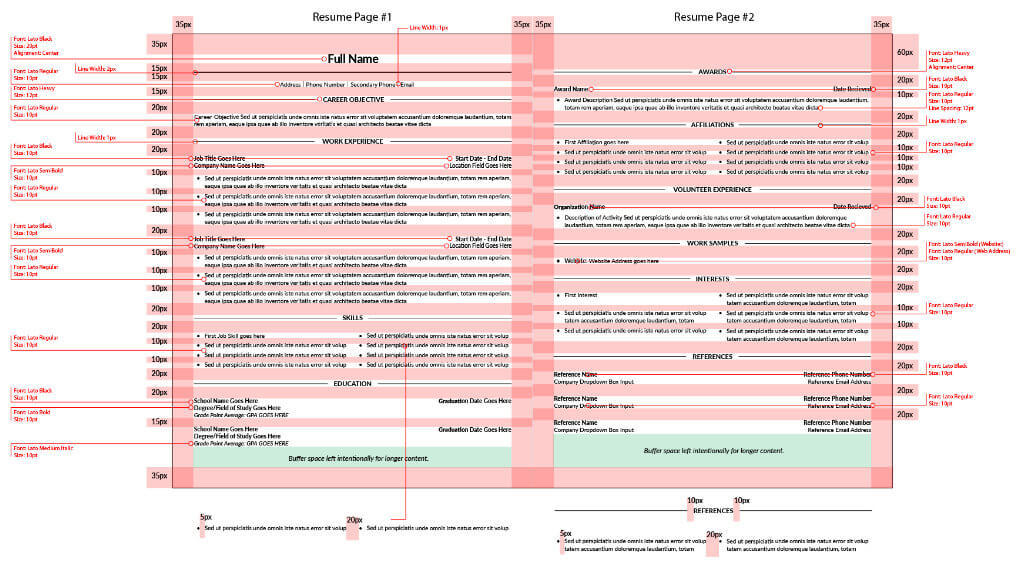
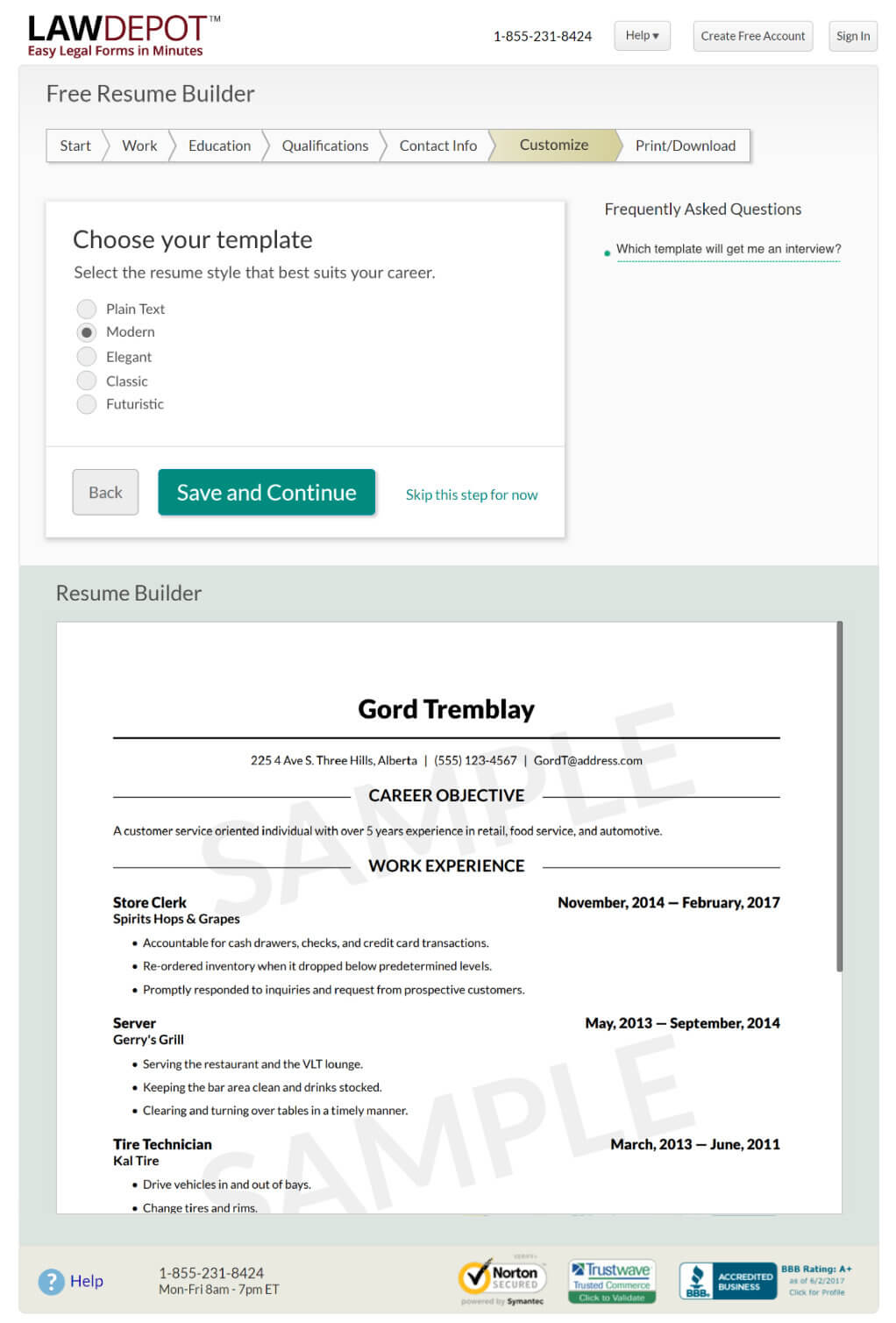
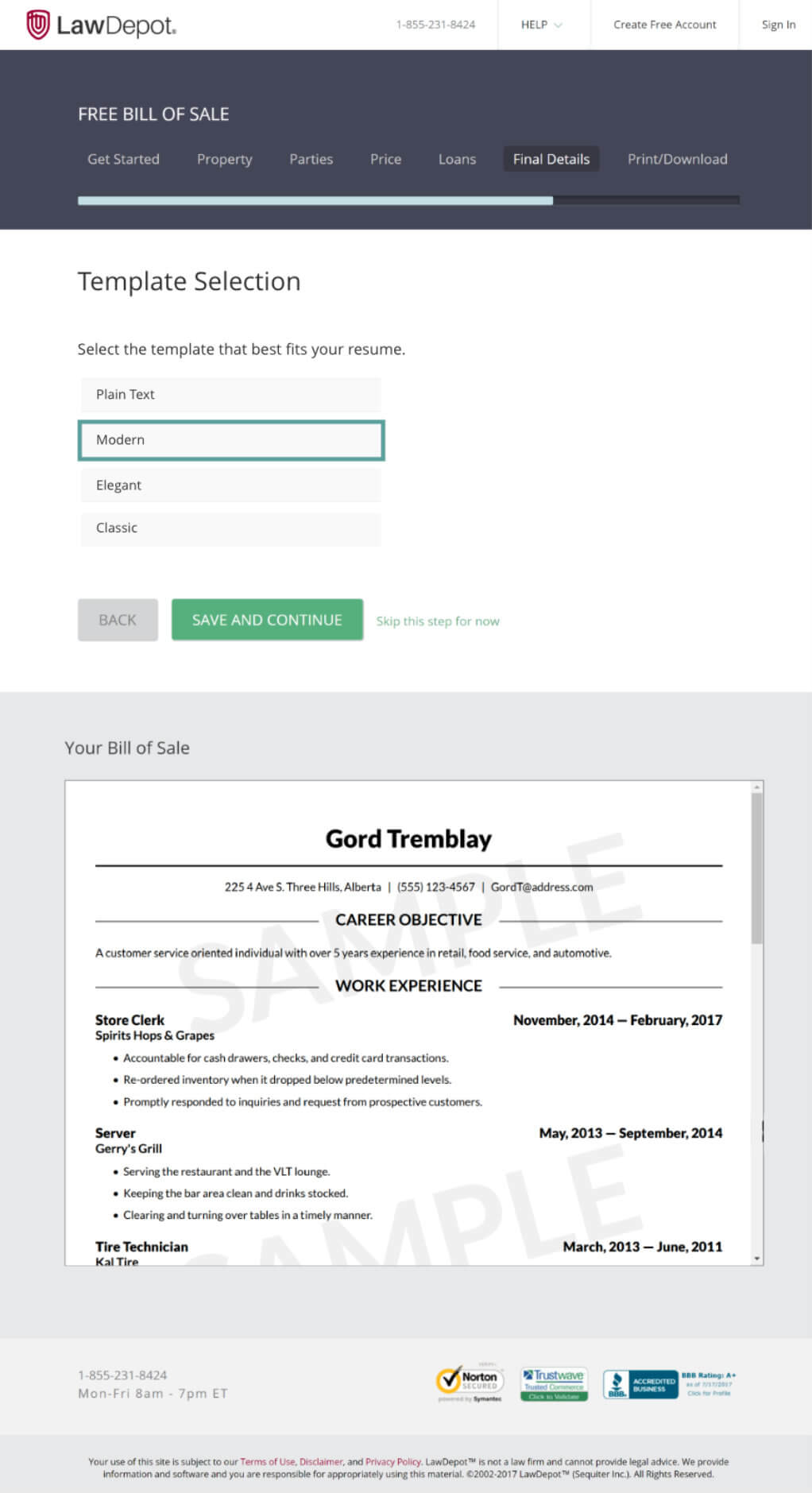
I designed 20 resume templates, which were reviewed, vetted, tested, and reduced to 5 considered to be most effective and aesthetically pleasing. Once the resume designs were finalized, I created spec documents to identify paddings, font weights, and spacings needed to effectively develop the resume styles. I created mockups of the user flow steps in two different design styles that would help the customer customize their resume. To make the product change work technically, I worked with the developers and was in correspondence with a product vendor to integrate Prince XML into the software stack in order to turn the vision into a reality.
Screenshots:




Problem:
The client wanted to integrate Apple Pay as a payment method.
Solution:
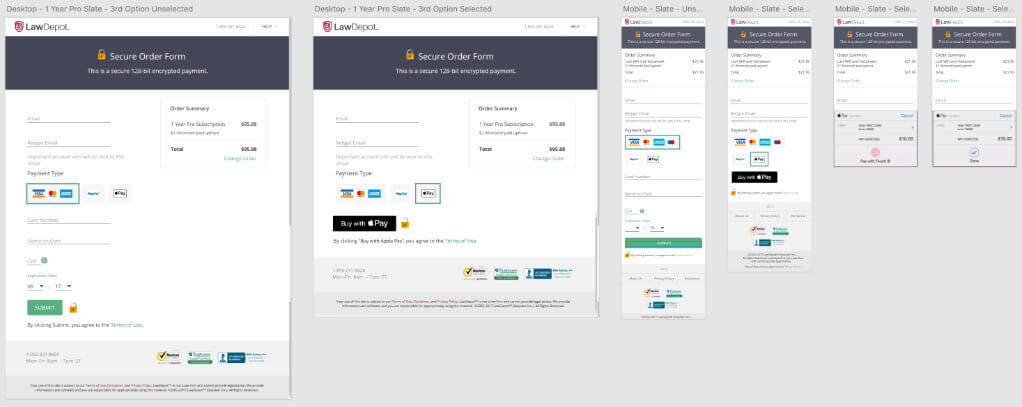
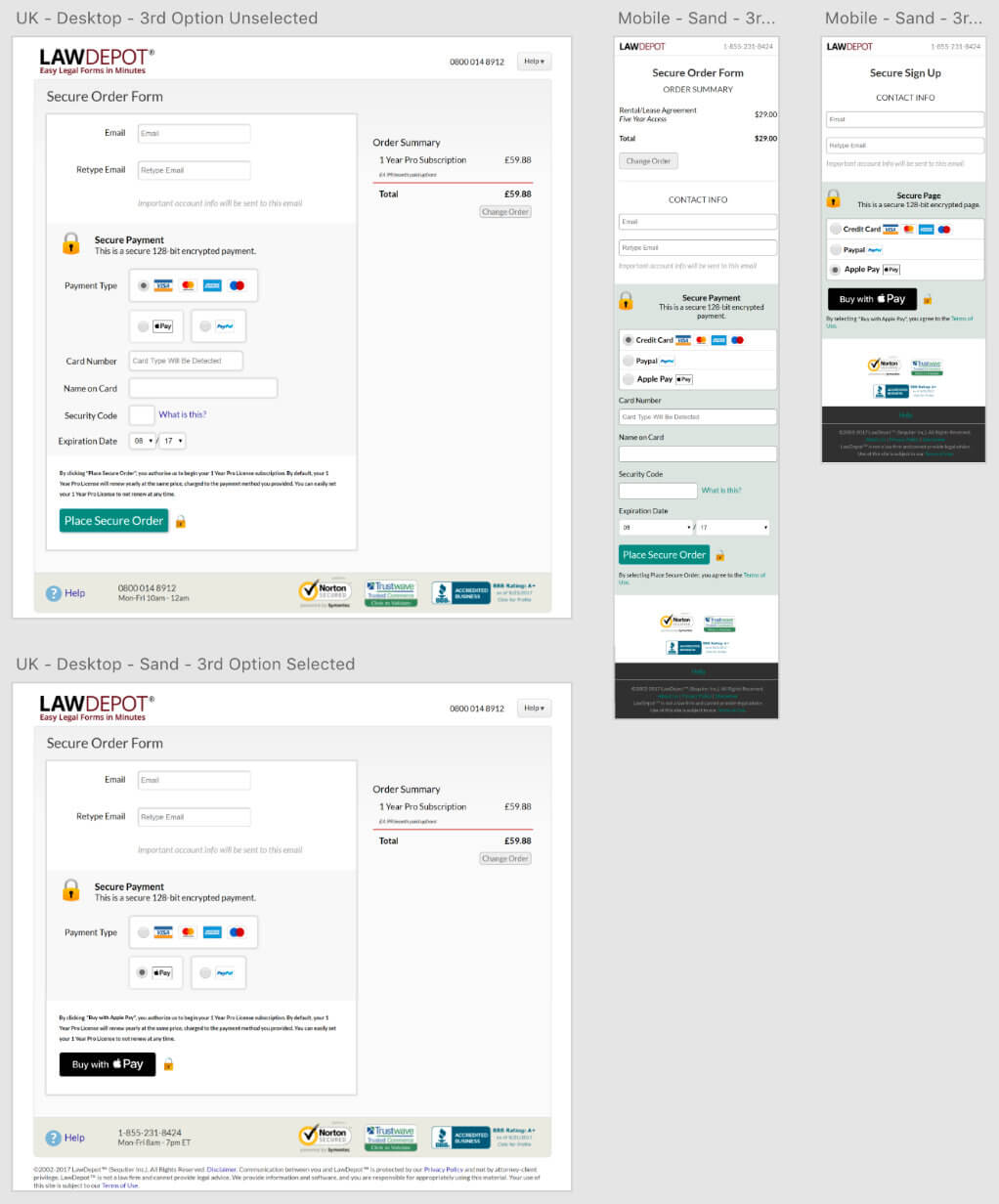
I created web and mobile designs and mapped the workflow to integrate the Apple Pay Logo and payment process into the user flow utilizing two different design styles for both web and mobile devices.
Screenshots:


Problem:
The client was interested in finding creative ways to further engage subscription users with other product offerings.
Solution:
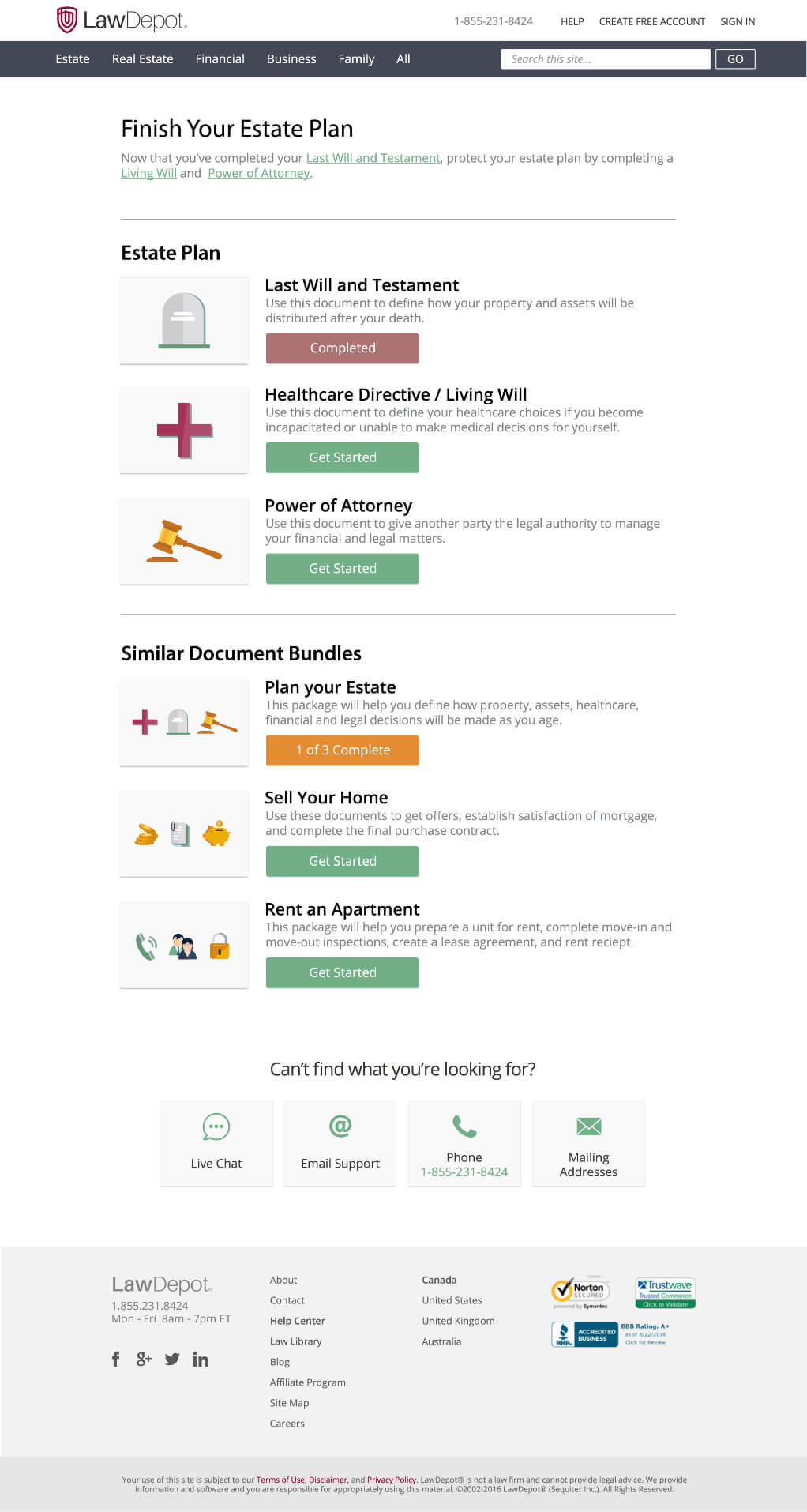
After doing some initial market research, I pitched the idea of creating post-contract document bundles. After the user had completed a specific legal form, they would be encouraged to complete additional documents that would support and strengthen goals associated with their original form completion. For instance, if a user completed a Last Will and Testament, they would be encouraged to complete both a Living Will and a Power of Attorney document to further strengthen their legacy planning. There were bundles developed for Estate Planning, Home Sales, and Apartment Rentals.
Screenshots:

Problem:
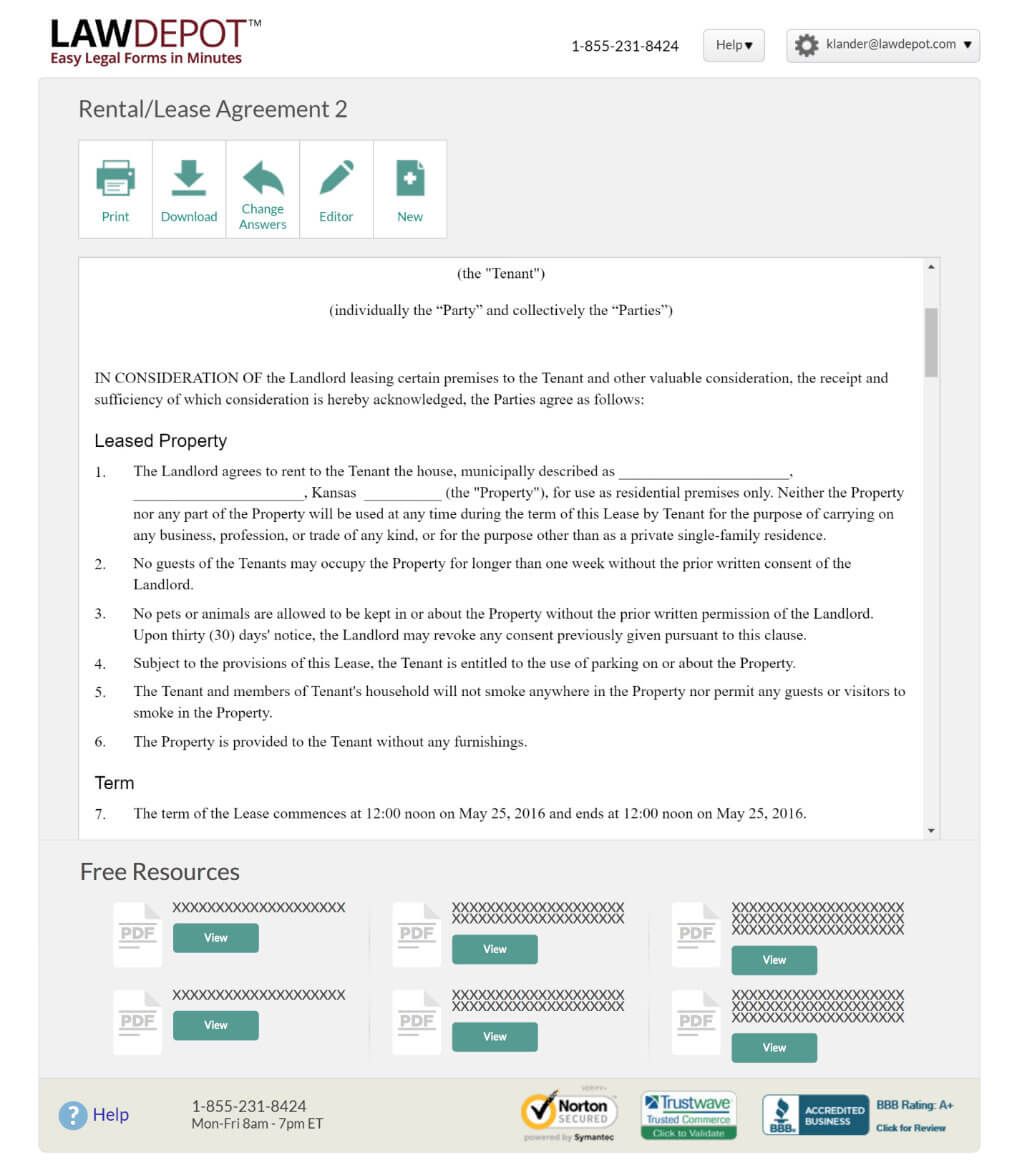
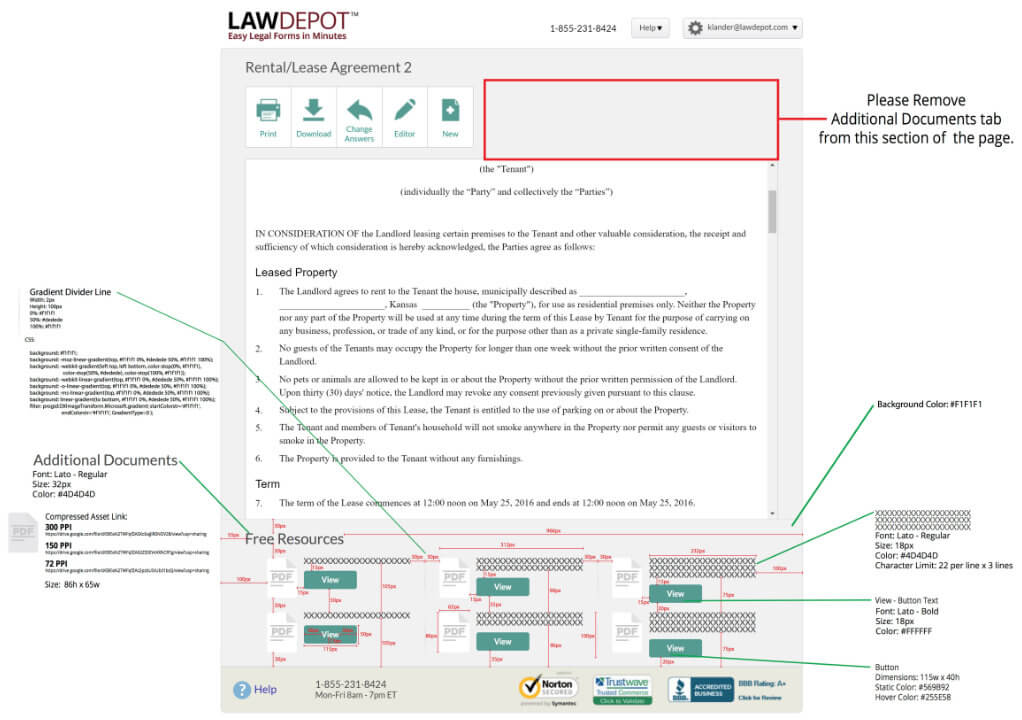
The client wanted to add a free resources section to the bottom of their product download page. This section would serve as a space where consumers could access extra information that would help them with executing their completed contract.
Solution:
I worked to mockup and spec out the visual display of the free resources. I gave consideration to varying lengths of document titles and how they would appear within a three-column grid at the bottom of the page. To help make development easier, I completed a mockup and spec document that gave sense of the vision for the design and outlined approximate paddings, font sizes, font colours, colours for both static and hover states, provided visual asset downloads, and noted major design changes to the page.
Screenshots: